hexo有一段时间没用之后发现博客无法部署了,而且本地打开hexo博客都要几分钟。部署的问题是因为hexo版本太老,升级后解决。hexo打开慢据网上的说法是因为主题中使用了google字体,但是具体是哪些字体,怎么修改没有说。这里记录下大概的解决过程。
查看加载慢的元素
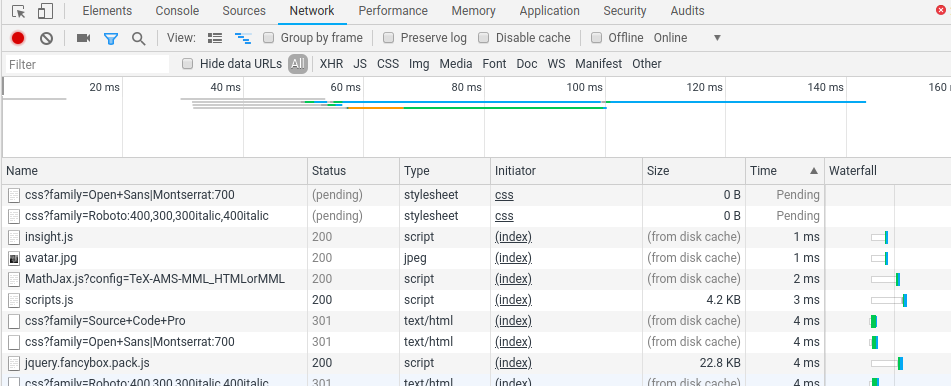
打开博客后,在Chrome浏览器的工具里打开开发者工具。然后选择Network选项。如图:
刷新页面后可以看到每一个元素的加载时间。鼠标移到name和initiator项可以查看元素相关信息。在hexo目录下搜索相关内容,进行修改,这里图省事只是把出现问题的字体去掉了。修改文件为Blog/themes/hiker/layout/_partial/head.ejs和Blog/themes/hiker/source/css/_variables.styl。另外可以在开发者工具中的Elements页面中搜索相关内容,查看有问题的是哪些元素。